This theme is built on the Warp framework, a well-engineered theme framework for WordPress and Joomla, and utilizes all of its latest features. The user interface is powered by UIkit, a lightweight and modular front-end framework, which provides the theme's styling. The theme also comes with a wide range of different layouts and widget variations.
Styles
We provide lovingly crafted style variations to give you a glimpse of what is possible with this theme. The built-in theme customizer allows you to modify colors, fonts, sizes and much more without any CSS knowledge. Just choose your colors with the color picker and adjust the theme with only a few clicks. Click on one of the images to see the style.
Special Features
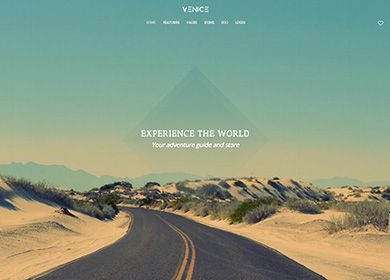
Fullscreen Position
Venice comes with a Fullscreen Position to create content that will fill the entire viewport. This works great in combination with the Widgetkit Slideshow or the
Cover component from UIkit.
Section Backgrounds
You can choose between two different background colors or use a fixed background image that matches your Fullscreen Position in each section.
Adaptive Navbar
The main navigation can be fixed to the top of the browser. Additionally you have the option to apply an alternative navbar, placing the logo between the items of a centered menu. When the Fullscreen Position is published, the navigation turns transparent and the logo is moved above the navbar.
Blog Layouts
This theme features two different blog styles. The default layout places the featured image above the article and adds nicely designed meta data. You apply an alternating two column grid layout that places image and article side by side and adapts smoothly to different device sizes.
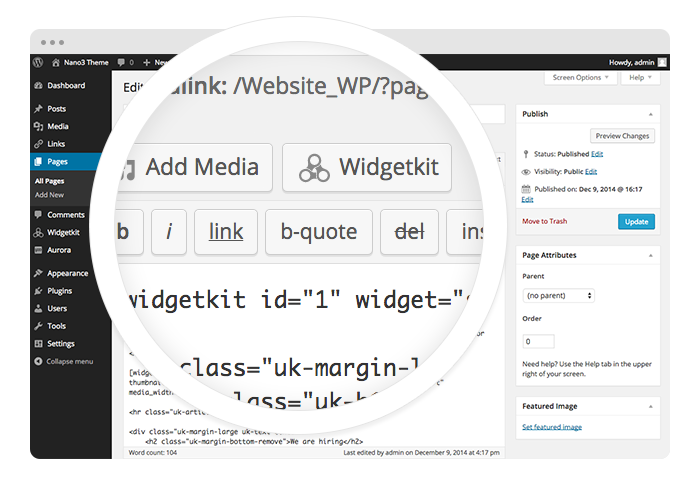
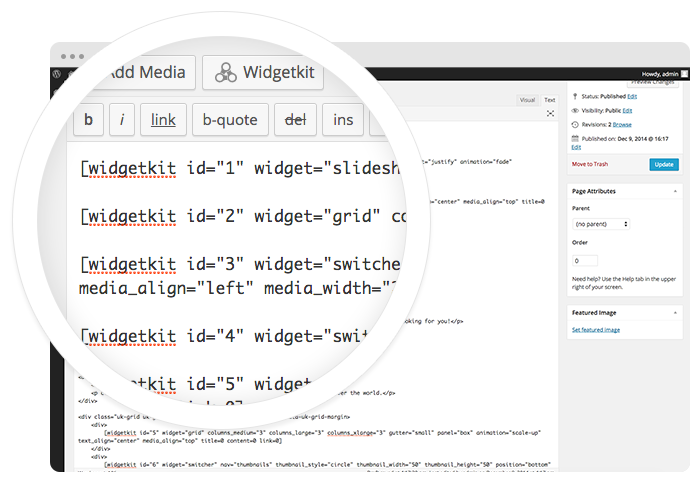
Widgetkit 2
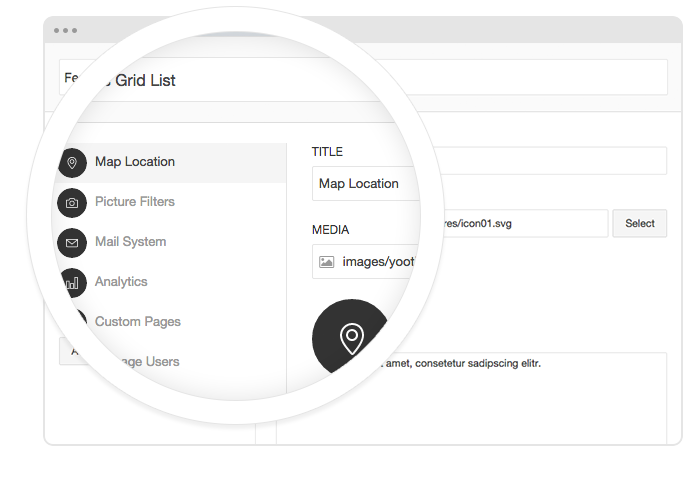
Venice Theme features new Widgetkit 2, a completely overhauled version of our toolkit. You can now insert and edit widgets, like a slideshow or media grid, directly inside articles and modules. You can organize your media through its integrated media manager and upload images and other binary files via drag and drop.
The Widgetkit Slideshow supports videos as well as images and can be set to fullscreen mode. Additionally, Venice Theme includes its own Switcher that uses thumbnails to navigate through different content panes.
Social Icons
Use the modifier .uk-icon-button class to create an icon button.
Here is a little code example how to add them:
<a href="/" class="uk-icon-button uk-icon-twitter"></a>
<a href="/" class="uk-icon-button uk-icon-facebook"></a>
<a href="/" class="uk-icon-button uk-icon-google-plus"></a>
Here is an overview of all icons provided by Font Awesome.
Socialbar
Venice Theme provides an additional Socialbar Position, integrated nicely into the header. You can modify it completely to add your own icons or apply a different toggler. Here's an example of how we applied the Toggle component from UIkit to the Socialbar.
<a class="tm-social-toggle" data-uk-toggle="{target:'#tm-social-icons > li', animation:'uk-animation-slide-right'}">
<i class="uk-icon-heart-o"></i>
</a>
<ul id="tm-social-icons" class="uk-list">
<li class="uk-hidden"><a href="/" class="uk-icon-button uk-icon-github uk-margin-small-top"></a></li>
<li class="uk-hidden"><a href="/" class="uk-icon-button uk-icon-twitter uk-margin-small-top"></a></li>
</ul>
Warp Framework
A fast and slick theme framework which is built on the latest web techniques like HTML5, CSS3 and PHP 5.3+
Visit Website
UIkit
A lightweight and modular front-end framework for developing fast and powerful web interfaces.
Visit Website
This theme is available for  Joomla and
Joomla and  WordPress including the same features on each system.
WordPress including the same features on each system.